ब्लॉग टेम्पलेट में रिलेटेड पोस्ट विजेट(Relatd Post Widget) कैसे बनाएं
किसी भी ब्लॉग में संबंधित पोस्ट विजेट(Relatd Post Widget) एक बहुत ही महत्वपूर्ण एवं बहुत ही उपयोगी साबित होता है तथा अतिरिक्त पाठकों को आकर्षित करने में बहुत योगदान देता है। यह एक ही लेबल के तहत आपके द्वारा लिखी गई अन्य समान पोस्टों का शीर्षक, थंबनेल और संक्षिप्त विवरण प्रदर्शित करता है। अब आप सोचते होंगे कि थंबनेल कहां से आएगी तो यहां आपको यह बता दें कि आपकी पोस्ट में जो पोस्ट की इमेज है उसी को छोटा करके आपका सिस्टम ऑटोमेटिकली थंबनेल के रूप में प्रदर्शित करेगा. यह आपके पाठकों का ध्यान आकर्षित करेगा और इस प्रकार ट्रैफ़िक को बढ़ाएगा। यह एक सरल प्रक्रिया है। आपको अपने ब्लॉग के HTML दस्तावेज़ में बस कुछ छोटी-छोटी स्क्रिप्ट जोड़ने की आवश्यकता होगी। विस्तृत प्रक्रिया निम्नानुसार है-
PLEASE CLICK HERE TO READ THIS ARTICLE IN HINDI
 |
| Blog related post widget |
यहां आपको ब्लॉक में लॉगिन करने की प्रक्रिया बताने की जरूरत नहीं है क्योंकि वह तो आप सब लोग जानते ही हैं इसलिए सीधा ही लॉगइन के बाद से ही शुरु करते हैं.
You may like to read on - Blogger SEOTips-Blog Title Swapping for Better SEO Results
अपने ब्लॉग में लॉगिन करें और सबसे पहले अपने ब्लॉग और टेंप्लेट का बैकअप ले ले
अब थीम पर क्लिक करें और एडिट एचटीएमएल पर क्लिक करें अब आपके सामने आपके ब्लॉक की HTML फ़ाइल खुल जाएगी.
अब आपको अपने टेंपलेट के एचटीएमएल डॉक्यूमेंट में तीन छोटी-छोटी एचटीएमएल स्क्रिप्ट जोड़नी है. ब्लॉगर टेंप्लेट की html फाइल में दो सेक्शन होते हैं. एक हेड सेक्शन दूसरा बॉडी सेक्शन. यह सेक्शन ओपनिंग टैग और क्लोजिंग टैग से विभाजित होते हैं.
हमारी पहली स्क्रिप्ट html फाइल के हेड सेक्शन में जाएगी. हम चाहे तो इसे ओपनिंग हेड टैग के ठीक नीचे या क्लोजिंग हेड टैग के ठीक ऊपर, दोनों जगह में से किसी भी जगह पेस्ट कर सकते हैं. टेंपलेट के हेड सेक्शन में ओपनिंग हेड टैग के ठीक नीचे कुछ इंपोर्टेंट स्क्रिप्ट होती है इसलिए हम इसे क्लोजिंग हेड टैग के ठीक ऊपर पेस्ट करेंगे.अतः हमें एचटीएमएल डॉक्यूमेंट में क्लोजिंग हेड टैग ढूंढना पड़ेगा. आपको यह बताते हैं कि एचटीएमएल डॉक्यूमेंट में सर्च करने की बहुत सरल व्यवस्था है जो सिर्फ पर्टिकुलर खुले हुए डॉक्यूमेंट में ही सर्च करती है.
एचटीएमएल का सर्च बॉक्स खोलने के लिए आप खुली हुई एचटीएमएल HTML फ़ाइल में कहीं भीखाली जगह पर क्लिक करें।
अब ’CTRL’ की(Key) दबा कर रखें और F ’दबाएं (अब HTML सर्च बॉक्स HTML दस्तावेज़ के ऊपरी दाएँ हाथ के कोने में खुलेगा।
Related पोस्ट की स्क्रिप्ट्स को डॉक्यूमेंट के हेड सेक्शन में जोड़ा जाना है यानी <head> और </head> टैग्स के बीच। इसलिए हमें "</head>" खोजने की आवश्यकता है।
इसलिए HTML दस्तावेज़ के दाएँ हाथ के ऊपरी कोने में HTML सर्च बॉक्स में </head> लिखें और एंटर दबाएं।
You may like to read on - Why you should delete Facebook Search history how to deleteFacebook Search history
अब </head> टैग हाईलाइट हो जाएगा और हमें स्क्रिप्ट को </head> के ऊपर पेस्ट करना होगा।
इस प्रक्रिया के दौरान अथवा बाद में किसी भी समय आपको स्क्रिप्ट को एडिट करने कहीं कुछ बदलने या स्थानांतरित करने की आवश्यकता पड सकती है इसलिए इस स्क्रिप्ट के शुरू में और अंत में एक एक कमेंट टैग(Comment Tag) जोड़ना अच्छा रहता है ताकि बाद में किसी भी समय इस स्क्रिप्ट को लोकेट करने में आसानी रहे।
अब निम्न स्क्रिप्ट को कमेंट टैग(Comment Tag) सहित कॉपी करें और सावधानीपूर्वक </head> टैग के ठीक ऊपर पेस्ट करें।
<script
type='text/javascript'>
//<![CDATA[
var relatedTitles = new Array();
var relatedUrls = new Array();
var relatedpSummary = new Array();
var relatedThumb = new Array();
var relatedTitlesNum = 0;
var relatedPostsNum
= 5;
//
var relatedmaxnum = 70;
//
var relatednoimage = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhgIKKAcjaxlC4zG9E2s8RwyU6Vug_A8Nz1u8nZ2o_sjp7umXbkgz0vzlnrq0iaaxdJJnPeH9XXz0RQRo30QO6J7txVZFIKfcstVK2VZBhw8od5ByovTcl6erO7yz8i0e7ZBGQHPVs5sZbs/s1600/no_image.jpg";
// default picture for entries with no image
function readpostlabels(e){for(var
t,r,l,a=0;a<e.feed.entry.length&&(t=e.feed.entry[a],a!=e.feed.entry.length);a++){relatedTitles[relatedTitlesNum]=t.title.$t,l="","content"in
t?l=t.content.$t:"summary"in
t&&(l=t.summary.$t),relatedpSummary[relatedTitlesNum]=removetags(l,relatedmaxnum),r="media$thumbnail"in
t?t.media$thumbnail.url:relatednoimage,relatedThumb[relatedTitlesNum]=r;for(var
d=0;d<t.link.length;d++)if("alternate"==t.link[d].rel){relatedUrls[relatedTitlesNum]=t.link[d].href;break}relatedTitlesNum++}}function
showrelated(){for(var e=new Array(0),t=new Array(0),r=new Array(0),l=new
Array(0),a=0;a<relatedUrls.length;a++)contains(e,relatedUrls[a])||(e.length+=1,e[e.length-1]=relatedUrls[a],t.length+=1,t[t.length-1]=relatedTitles[a],r.length+=1,r[r.length-1]=relatedpSummary[a],l.length+=1,l[l.length-1]=relatedThumb[a]);relatedTitles=t,relatedUrls=e,relatedpSummary=r,relatedThumb=l;for(var
a=0;a<relatedTitles.length;a++){var
d=Math.floor((relatedTitles.length-1)*Math.random()),n=relatedTitles[a],s=relatedUrls[a],m=relatedpSummary[a],i=relatedThumb[a];relatedTitles[a]=relatedTitles[d],relatedUrls[a]=relatedUrls[d],relatedpSummary[a]=relatedpSummary[d],relatedThumb[a]=relatedThumb[d],relatedTitles[d]=n,relatedUrls[d]=s,relatedpSummary[d]=m,relatedThumb[d]=i}for(var
u,h=0,o=Math.floor((relatedTitles.length-1)*Math.random()),g=o,f=document.URL;h<relatedPostsNum&&(relatedUrls[o]==f||(u="<div
class='relatedsumposts'>",u+="<a
href='"+relatedUrls[o]+"'
title='"+relatedTitles[o]+"'><img
src='"+relatedThumb[o]+"'
/></a>",u+="<h6><a
href='"+relatedUrls[o]+"' target='_self'>"+relatedTitles[o]+"</a></h6>",u+="<p>"+relatedpSummary[o]+"
...
</p>",u+="</div>",document.write(u),h++,h!=relatedPostsNum))&&(o<relatedTitles.length-1?o++:o=0,o!=g););}function
removetags(e,t){for(var
r=e.split("<"),l=0;l<r.length;l++)-1!=r[l].indexOf(">")&&(r[l]=r[l].substring(r[l].indexOf(">")+1,r[l].length));return
r=r.join(""),r=r.substring(0,t-1)}function contains(e,t){for(var
r=0;r<e.length;r++)if(e[r]==t)return!0;return!1}
//]]>
</script>
उपरोक्त कोड आपकी प्रत्येक पोस्ट के नीचे 5 आइटम को संबंधित पोस्ट(Related Post) के रूप में दिखाने के लिए डिज़ाइन किया गया है. परंतु यदि आप अपनी पोस्ट के नीचे 5 से कम या 5 से ज्यादा आइटम को संबंधित पोस्ट(Related Post) के रूप में दिखाना चाहे तो इसमें दिखाए गए अंक 5 के स्थान पर दूसरा अंक कर दें. उदाहरण के लिए यदि आप अपने प्रत्येक पोस्ट के नीचे चार आइटम संबंधित पोस्ट(Related Post) के रूप में दिखाना चाहते हैं तो अंक 5 को मिटा दें और वहां अंक 4 लिख दें. अगर आप अपनी प्रत्येक पोस्ट के नीचे 8 आइटम दिखाना चाहते हैं तो अंक 5 को मिटा दें और वहां 8 लिख दे.
यह स्क्रिप्ट 70 अक्षरों का एक पोस्ट सारांश(Post Description) प्रदर्शित (डिस्प्ले) करने के लिए डिजाइन की गई है। अगर आप पोस्ट सारांश में वर्णों(Characters) की संख्या को कम करना या बढ़ाना चाहते हैं तो इसके लिए कृपया अंक 70 को बदलें. उदाहरण के लिए अगर आप पोस्ट सारांश(Post Description) 60 अंकों का ही रखना चाहते हैं तो अंक 70 को मिटा दें और वहां 60 लिख दे अगर आप पोस्ट सारांश(Post Description) 100 अंकों का रखना चाहते हैं तो अंक 70 को मिटा दें और वहां 100 लिख दें
You may like to read on - एकीकृत भुगतान इंटरफेस क्या है और यह आपके लिए कितना उपयोगी है
अब आपने रिलेटेड पोस्ट विजेट(Related Post Widget) तो क्रिएट कर दिया है अब आप अपने विजेट में स्टाइल जोड़ना चाहते हैं तो स्टाइल जोड़ने के लिए निम्नलिखित सीएसएस कोड जोड़ें।
यह सीएसएस कोड भी हेड सेक्शन में ही जाएगा और जैसा कि आप हेड सेक्शन में पहले भी एक स्क्रिप्ट को पेस्ट कर चुके हैं इसलिए कृपया निम्न स्क्रिप्ट को भी वही </head> टैग के ठीक ऊपर पेस्ट करें।
.relatedsumposts {
padding: 0px 10px;
text-align: center;
/* width of the related posts area */
width: 120px;
float:left;margin-bottom:15px;
border-right: 1px dotted #E5E5E5;
display:
inline-block;
}
.relatedsumposts h6 {
margin: 5px 0;
}
.relatedsumposts h6 a {
/* link properties */
color: #linkcolor;
text-transform:
uppercase;
font-size:12px;
}
.relatedsumposts img {
/* thumbnail properties */
height: 82px;
width: 82px;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%;
}
.relatedsumposts p {
/* summary properties */
border-top: 1px dotted #E5E5E5;
border-bottom: 1px dotted #E5E5E5;
color: #summarycolor;
font-size:
10px;
height: 4em;
line-height: 1;
margin: 5px 0 0;
padding: 5px 0 15px 0;
}
#relatedpostssum {
width: 100%;
}
.relatedpoststitle {
font-size: 19px;
margin-bottom:15px;
}
</style>
इस स्क्रिप्ट में हरे रंग में दिए गए कोड को सावधानीपूर्वक संपादित(Edit) करके अपनी अपनी पोस्ट के नीचे प्रदर्शित रिलेटेड पोस्ट विजेट(Related Post Widget) को अपनी पसंद के अनुसार मनचाहा आकार दे सकते हैं ।
उपरोक्त स्क्रिप्ट में हरे रंग में दिखाए गए कोड को सावधानीपूर्वक जांचें-
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%;
उपरोक्त तीन लाइन के कोड में तीनों लाइन में 50% लिखा गया है. यदि आप इसे एडिट नहीं करते हैं और 50% ही रहने देते हैं, तो थंबनेल यानी रिलेटेड पोस्ट विजेट(Related Post Widget) की इमेज बिल्कुल गोल दिखाई देगी। परंतु जैसे-जैसे आप 50 की संख्या को छोटी करते जाएंगे यानी 45 40 30 आदि यह एक आयताकार आकार में परिवर्तित होती जाएगी. इसलिए कृपया सावधानीपूर्वक संपादित करके थंबनेल यानी रिलेटेड पोस्ट विजेट(Related Post Widget) की इमेज को अपना मनचाहा आकार दें।
समरी कलर - summarycolor;, E5E5E5, और लिंक कलर linkcolor को अपनी पसंद के सीएसएस रंगों के कोड से बदलें
विजेट क्षेत्र के आकार को बदलने के लिए 120px को बदलें। आकार बढ़ाने के लिए 120 से बड़ी संख्या से बदले आकार घटाने के लिए 120 से छोटी संख्या से बदले
थंबनेल की ऊंचाई घटाने ने के लिए 82 को बदलें. छोटे अंक से ऊंचाई घटेगी बड़े अंक से ऊंचाई बढ़ेगी /
थंबनेल के चौड़ाई को बदलने के लिए 82 बदलें। छोटे अंक से चौड़ाई घटेगी तथा बड़े अंक से चौड़ाई बढ़ेगी.
YOU MAY LIKE TO READ ON - Remove Recommended‘Recently Opened’ Files from Windows 11 Start Menu
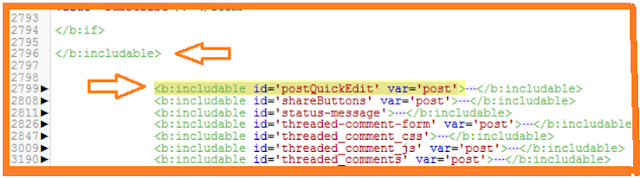
नीचे दी हुई स्क्रिप्ट <b:includable> टैग के जस्ट ऊपर पेस्ट करनी है. “<b:includable> टैग टेंपलेट के एचटीएमएल डॉक्यूमेंट में बहुत जगह होता है. अगर हम “<b:includable> लिखकर सर्च करेंगे तो एक के बाद एक कई टैग खुलते जाएंगे इसलिए भ्रम की स्थिति बनना स्वभाविक है इसलिए पहचान के लिए आपको बता देते हैं कि आपको यह स्क्रिप्ट उस“<b:includable> टैग के जस्ट ऊपर पेस्ट करनी है जो <b:includable id='postQuickEdit' var='post'> टैग के ऊपर वाली लाइन में हो जैसा कि इमेज में दिखाया गया है.
इसलिए आपको <b:includable id='postQuickEdit' var='post'> टैग के ऊपर वाला <b:includable> टैग ढूंढना है इसलिए सर्च बॉक्स में <b:includable id='postQuickEdit' var='post'> लिखें और एंटर दबाएं, अब आपके सामने टैग <b:includable id='postQuickEdit' var='post'> के ऊपरवाला टैग इमेज में जैसा दिखाया है वैसा दिखाई देगा आपको नीचे दी गई स्क्रिप्ट <b:includable> टैग के ठीक ऊपर पेस्ट करनी है
 |
| Finding a tag |
अब नीचे दिया गया कोड “<b:includable>” टैग के जस्ट ऊपर पेस्ट कर दे. |
<!-- Related Posts Code Starts here-->
<b:if cond='data:blog.pageType == "item"'>
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.isLast != "true"'>
</b:if>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=readpostlabels&max-results=50"' type='text/javascript'/>
</b:loop>
<div class='post-footer-line post-footer-line-4'>
<div class='relatedpoststitle'>RELATED POSTS</div>
<div id='relatedpostssum'>
<script type='text/javascript'>showrelated();</script>
</div>
<div style='clear:both;'/>
</div>
</b:if>
<!-- Related Posts Code Ends here-->
आप ऊपर हरे रंग में दिए गए टेक्स्ट को बदल सकते हैं जैसे RELATED POSTS के स्थान पर “You MAY ALSO LIKE TO READ” या “YOU MAY BE INTERESTED IN” आदि। यहां जो टेक्स्ट ऑफ लिखेंगे वही आपके ब्लॉग पर रिलेटेड पोस्ट के ऊपर दिखाई देगा.
तो यह था रिलेटेड पोस्ट विजिट क्रिएट करना तथा उसकी स्टाइल अपनी पसंद के अनुसार सेट करने का तरीका जो आपने सीख लिया है.
अब कृपया अपनी एचटीएमएल फाइल और टेंपलेट को सावधानीपूर्वक सेव कर ले.
नोट - संबंधित पोस्ट आपके लेबल के आधार पर प्रदर्शित की जाती हैं। जैसे कि आज आपने एक पोस्ट क्रिएट की और उसी लेबल में 10 पोस्ट और भी है तो आपका सिस्टम आखरी वाली 8 पोस्ट या चार पोस्ट जितनी भी आपने सेट की है वह दिखा देगा लेकिन अगर आपके उस लेबल में जिसमें आपने आज पोस्ट क्रिएट की है उसमें आज से पहले की दो ही पोस्ट है तो आपका सिस्टम रिलेटेड पोस्ट में दो ही पोस्ट खाएगा. इसलिए यदि आपने अपने लेबल को ठीक से परिभाषित नहीं किया है या एक लेबल में केवल एक ही पोस्ट है, तो विजेट दिखाई नहीं दे सकता है या आपको एक त्रुटि संदेश मिल सकता है।
simple related post widget for blogger, blogger widget, how to add related posts in blogger, blogger related posts javascript, blogger related posts with thumbnails, stylish related post widget for blogger, responsive related post widget for blogger, How do I show the code on Blogger posts, How do I hide related posts on Blogger, How do you add You may also like on Blogger, recent posts widget with thumbnails for blogger

A very good article.
जवाब देंहटाएंA very good article
जवाब देंहटाएं