How to set your blog header image alignment using Blogger Template Designer
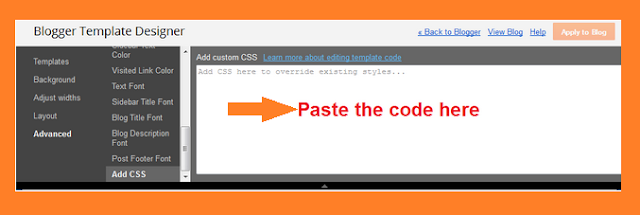
Most of the bloggers use their own Blog Header images, Because the Blog Header Image makes the blog more attractive. But if the image is not properly set or adjusted it may deteriorate the blog’s appearance instead of making it attractive, therefore the blog header image we are using must be set properly according to our page. If you are using the blogspot platform there is a fine arrangement in blogger template designer where you can easily set your blog header image by adding a simple CSS code. To add the CSS code please follow the following simple process-

How to set your blog header image alignment using Blogger Template Designer
 |
| Blogger Template designer |
blogger html search, blogger view html, how to center text in blogger, How do I fix my blogger header, how to center header on blogger, how to align header image in html, wordpress center header image, How do I center my header image on Blogger,How do I move the header title in Blogger, Move blog Header Center, Up, down or anywhere, How do I change the header image on Blogger, How to set your blog header image alignment using Blogger Template Designer, How to set your blog header image alignment using Blogger Template Designer.

जवाब देंहटाएंThis post is very useful for us. Because we have a lot of
tips and tricks from this post. Thank you for this amazing post share. I many
tips about job circular as well. If you want to know more about a career sites, please visit our website.
www.bd-career.com
Greetings! Very useful advice in this particular post! It's the
जवाब देंहटाएंlittle changes that make the most significant changes.
Thanks a lot for sharing!
Feel free to visit my website - guitar center coupon code
I was recommended this website by my cousin. I'm not sure whether
जवाब देंहटाएंthis post is written by him as no one else know such detailed about
my trouble. You are wonderful! Thanks!
Take a look at my webpage :: www.lapoderosared2.com